4.2 "Client モジュール /WEB アプリ" の動作確認
【概要】
yFiles FLEX /Clientモジュール は FLEX (Flash) で動作するライブラリーを提供し、WEB-ブラウザ (IE や Firefox など) 上で動作するアプリケーションを開発できます。このアプリを動作させるには、予めサーバを起動させる必要があります。
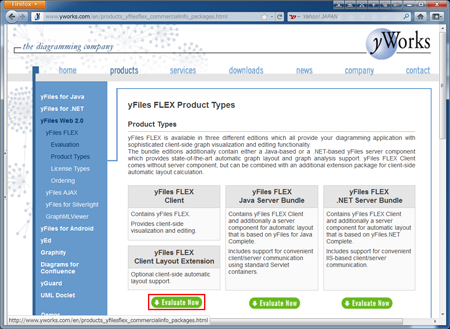
1) 評価版 (30日) のダウンロード
2) "yFiles FLEX /Clientモジュール" の内容を見る
- yfilesflex-1.6.0.1-eval.zip を展開して下さい。
yfilesflex-1.6.0.1-eval と言うフォルダーが生成されます。
以下の説明では、このフォルダーを <yFiles-FLEX> と記述します。
- 以下のフォルダーがあります。
4つのクライアント用モジュールが格納されています。
<yFiles-FLEX>\src-demo\air-flex3 ... AIR アプリ用
<yFiles-FLEX>\src-demo\air-flex4 ... AIR アプリ用
<yFiles-FLEX>\src-demo\client-flex3 ... WEB アプリ用
<yFiles-FLEX>\src-demo\client-flex4 ... WEB アプリ用 ※ 今回使用する
3) Flashライブラリーと 関連する DLL をコピーする
4) "サーバー/クライアント" モデルのサーバーを起動する
- "Client モジュール /WEB アプリ" はサーバが必要です。もし、サーバが不要なスタンドアロン・アプリを希望でしたら、以下の手順を参照下さい。
- 予め以下の手順に従ってサーバーを起動しておいて下さい。
- クライアント用の設定をします。
"<yFiles-FLEX>\src-demo\client-flex4" がクライアント用の領域です。
以下のように設定ファイルを修正し、サーバーの URL を指定します。
【設定ファイル】
<yFiles-FLEX>\src-demo\client-flex4\src\config.xml
≪修正前≫
<config>
<context-root>../../</context-root>
<service-extension></service-extension>
</config>
≪修正後≫
<config>
<context-root>http://localhost:49986/Web%20Site/</context-root>
<service-extension>.ashx</service-extension>
</config>
※ "49986" は、実際のサーバーに合わせて下さい。
5) Flash Builder 4.5 を起動する
- "プログラム(P)-> Adobe Flash Builder 4.5-> Adobe Flash Builder 4.5" を選択します。
| ※ 【注意】もし、"Adobe Flash Builder 4.6" を使用している場合は、以下の設定が必要です。Flash Builder 4.6 の SDK はサポートされていません。≪Flex SDK のセットアップ≫ |
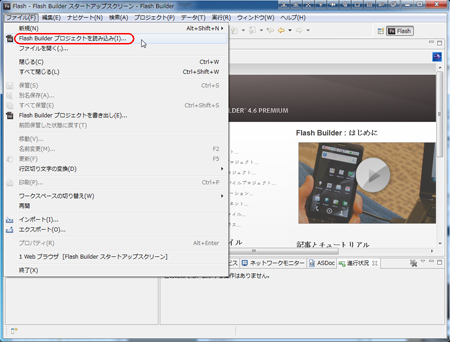
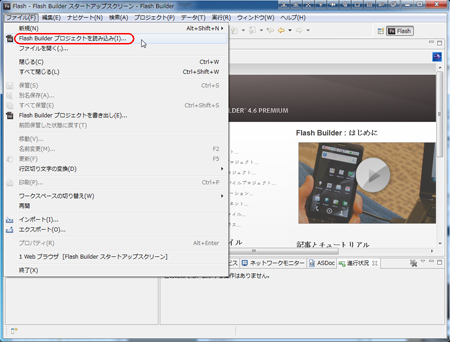
- "ファイル(F) -> Flash Builderプロジェクトを読込み(I).." を選択します。

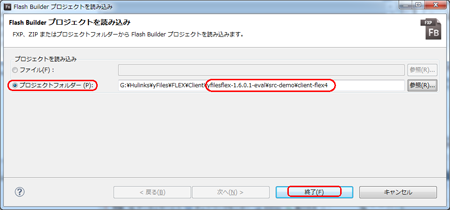
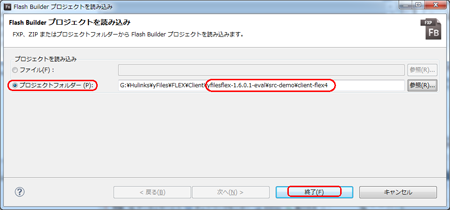
--> ダイアログが開くので、
プロジェクトフォルダー(P): <yFiles-FLEX>\src-demo\client-flex4
をセットして、[終了] を押します。

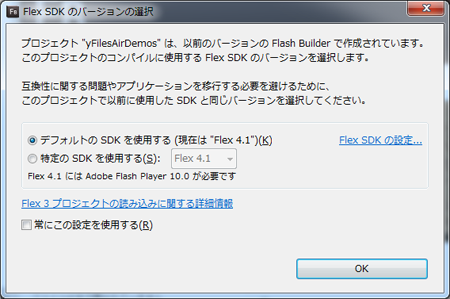
--> [Flex SDK のバージョンの選択] ダイアログが開くので、[OK] を押します。

※ バージョンが一致している場合はこの警告はでません。
--> Flash Builder の画面が開きます。
6) プロジェクト名を変更する
- "yFiles FLEX /Clientモジュール" には4つのプロジェクトがある
- それで、複数のプロジェクトを使用する場合、プロジェクト名が重なるとエラーになります。
ここでは、そのような状況を想定して、「プロジェクト名を変更する」手順を実施します。
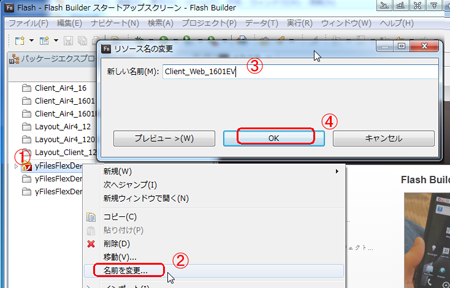
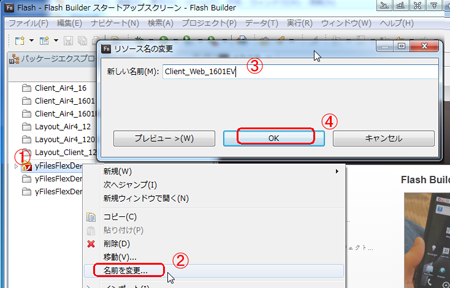
(1) "yFilesFlexDemos" のプロジェクトの上で、右クリックする
(2) ポップアップ・メニューから「名前変更...」を選ぶ
(3) 「リソース名の変更」ダイアログで、新しい名前に "Client_Web_1601EV" をセットする
(4) 「OK」ボタンを押す

7) FoldingDemo (フォルディング・グループ・デモ) を実行する
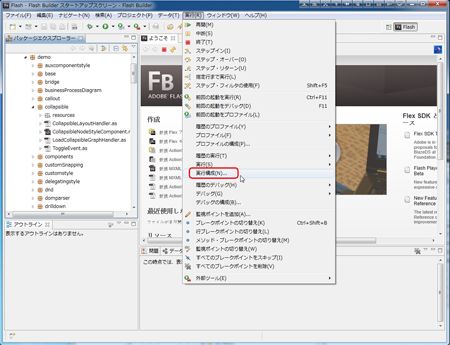
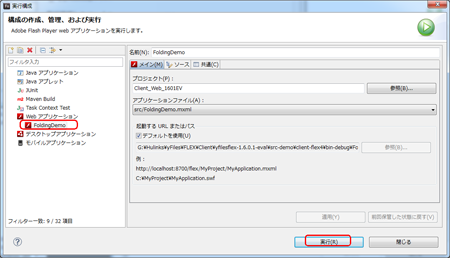
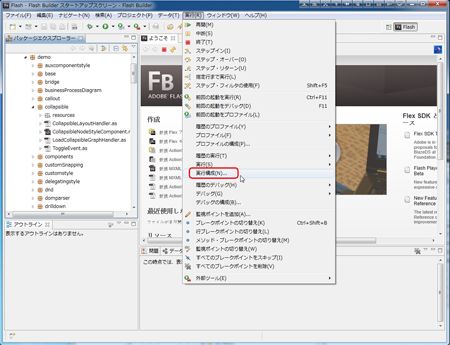
- メニュの "実行-> 実効構成(N).." を選択します。

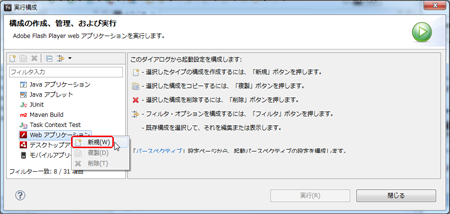
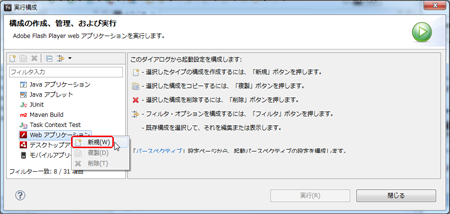
-->「実効構成」の画面が表示されるので、"Web アプリケーション" を右クリックし、"新規(W)" を選択する。

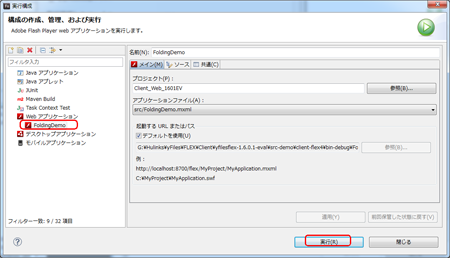
-->「実効構成」の画面にて、以下の操作を行う
・名前(N): GroupingDemo
・プロジェクト(P): Client_Web_1601EV
・アプリケーションファイル(A): src/FoldingDemo.mxml
--> 以上を設定して、「適用(Y)」ボタンを押す
--> 左側の "フィルタ入力" 欄で、"デスクトップアプリケーション-> GroupingDemo" を選択し、[実行] ボタンを押すと、WEB-ブラウザが起動されて、アプリの画面が現れる。

--> コンパイルが開始されて、しばらくすると、アプリが起動する
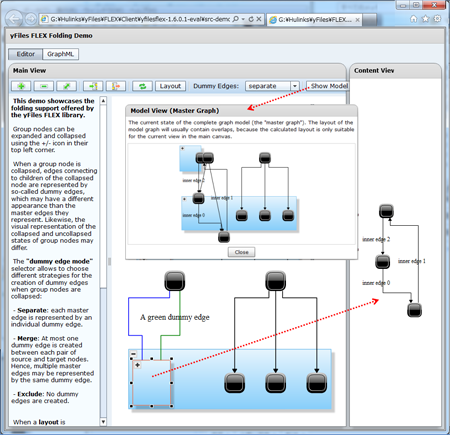
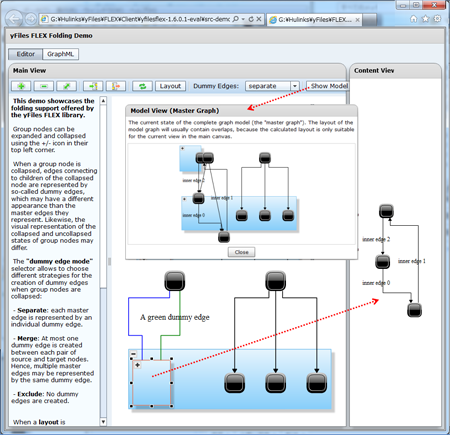
--> 画面上には、フォルダー・ノード (グループ・ノード) を持つグラフが表示されている。
・"Show Model" ボタンを押すと、フォルダー・ノードを展開して、グラフ全体のモデル構成が、ポップアップ・ウィンドウに表示される
・また、左下のフォルダー・ノードをクリックすると、右側の "Content View" にフォルダー・ノードの内容が表示される。