4.4 "Layout 拡張・モジュール /WEB アプリ" の動作確認
【概要】
yFiles FLEX /Layout拡張・モジュール は FLEX (Flash) で動作するライブラリーを提供し、WEB-ブラウザ (IE や Firefox など) 上で動作するスタンドアロンの WEB アプリケーションを開発できます。
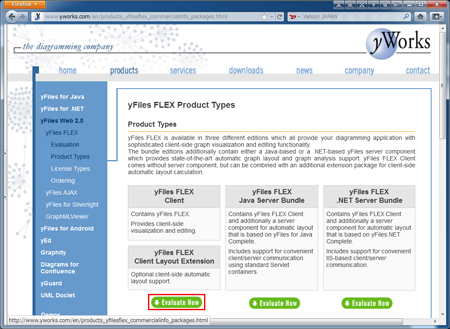
1) 評価版 (30日) のダウンロード
2) "yFiles FLEX /Layout拡張・モジュール" の内容を見る
- yfilesflex-layout-1.2.0.1-eval.zip を展開して下さい。
yfilesflex-layout-1.2.0.1-eval と言うフォルダーが生成されます。
以下の説明では、このフォルダーを <yFiles-FLEX> と記述します。
- 以下のフォルダーがあります。
4つのクライアント用モジュールが格納されています。
<yFiles-FLEX>\src-demo\air-layout-flex3 ... AIR アプリ用
<yFiles-FLEX>\src-demo\air-layout-flex4 ... AIR アプリ用
<yFiles-FLEX>\src-demo\client-layout-flex3 ... WEB アプリ用
<yFiles-FLEX>\src-demo\client-layout-flex4 ... WEB アプリ用 ※ 今回使用する
3) Flashライブラリーと 関連する ライセンス をコピーする
- "<yFiles-FLEX>\src-demo\client-layout-flex4\libs" フォルダーに以下の2つの Flash ライブラリーをコピーする
・<yFiles-FLEX>\lib\yfiles-flex-layout-flex4.swc
・Client\yfilesflex-1.6.0.1-eval\lib\client\yfiles-flex-Flex4.swc
- "<yFiles-FLEX>\src-demo\client-layout-flex4\src" フォルダーに以下のライセンスをコピーする
・Client\yfilesflex-1.6.0.1-eval\license.xml
※ "Client\yfilesflex-1.6.0.1-eval" は、【4.2. "Clientモジュール /WEBアプリ" の動作確認】で使用された yfilesflex-1.6.0.1-eval.zip を展開したフォルダーを示します
4) Flash Builder 4.5 を起動する
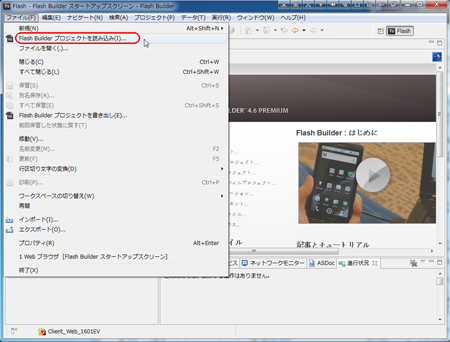
- "プログラム(P)-> Adobe Flash Builder 4.5-> Adobe Flash Builder 4.5" を選択します。
| ※ 【注意】もし、"Adobe Flash Builder 4.6" を使用している場合は、以下の設定が必要です。Flash Builder 4.6 の SDK はサポートされていません。≪Flex SDK のセットアップ≫ |
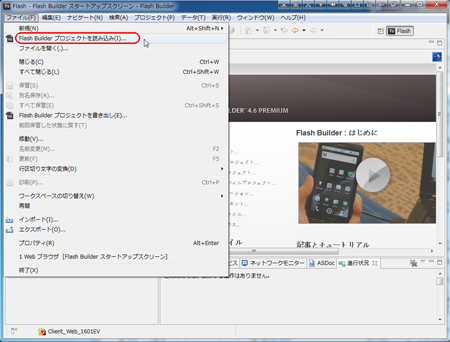
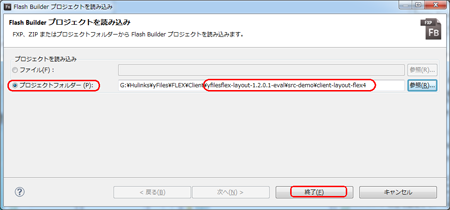
- "ファイル(F) -> Flash Builderプロジェクトを読込み(I).." を選択します。

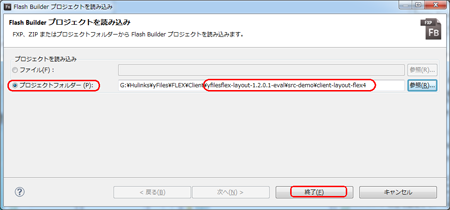
--> ダイアログが開くので、
プロジェクトフォルダー(P): <yFiles-FLEX>\src-demo\client-layout-flex4
をセットして、[終了] を押します。

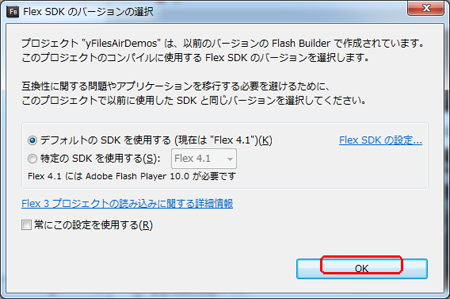
--> [Flex SDK のバージョンの選択] ダイアログが開くので、[OK] を押します。

※ バージョンが一致している場合はこの警告はでません。
--> Flsh Builder の画面が開きます。
5) ShortestPathDemo (最短経路探索・デモ) を実行する
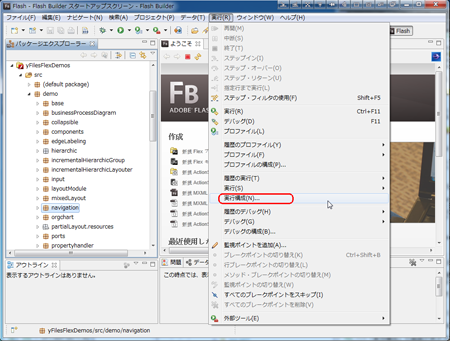
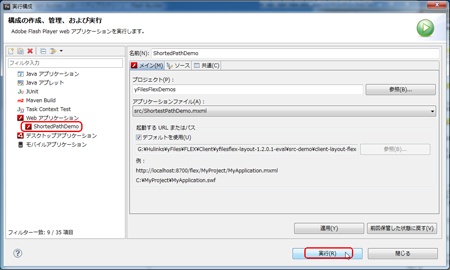
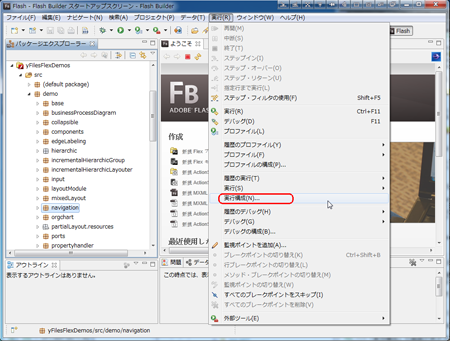
- メニュの "実行-> 実効構成(N).." を選択します。

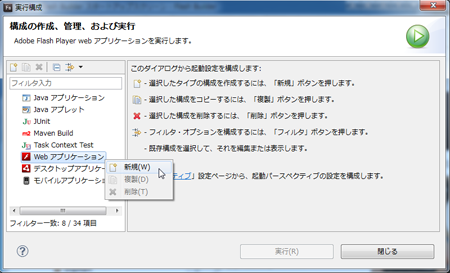
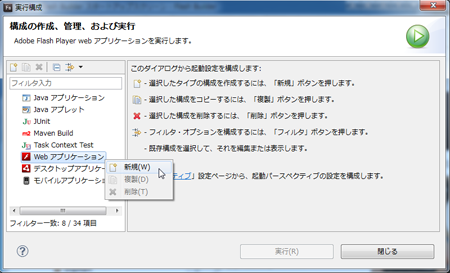
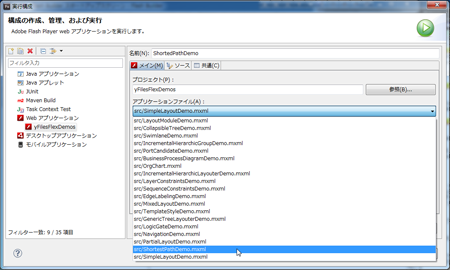
-->「実効構成」の画面が表示されるので、"Web アプリケーション" を右クリックし、"新規(W)" を選択する。

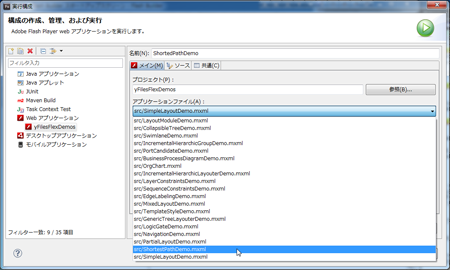
-->「実効構成」の画面にて、以下の操作を行う
・名前(N): ShortestPathDemo
・プロジェクト(P): yFilesFlexDemos
・アプリケーションファイル(A): src/ShortestPathDemo.mxml
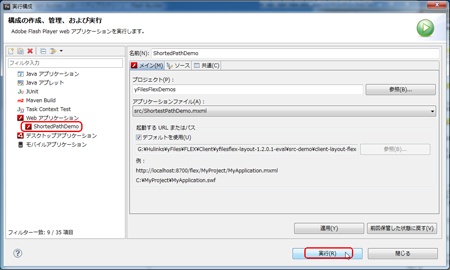
--> 以上を設定して、「適用(Y)」ボタンを押す

--> 左側の "フィルタ入力"欄で、"Web アプリケーション -> ShortestPathDemo" を選択し、[実行] ボタンを押すと、WEB-ブラウザが起動されて、アプリの画面が現れる。

--> コンパイルが開始されて、しばらくすると、アプリが起動する
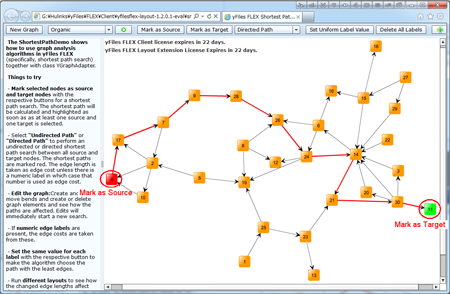
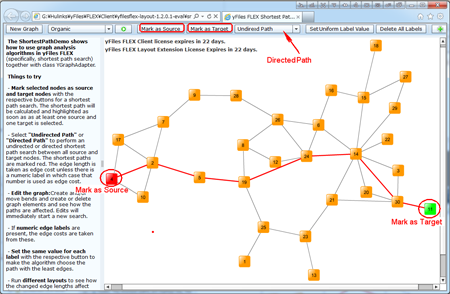
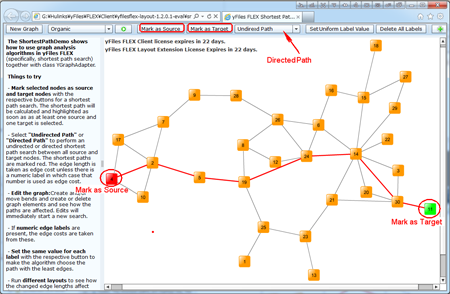
--> 画面上には、適当に自動生成されたグラフが表示される。このアプリは、指定された2つのノード間に対して最短経路を計算して、その経路を表示する。
以下に 示す操作を実行して下さい。
・左端のノード (例えば "4") を選び、"Mark as Source" ボタンを押す
--> そのノードが「開始点」にセットされる
・右端のノード (例えば "11") を選び、"Mark as Target" ボタンを押す
--> そのノードが「目的点」にセットされ、最短経路が計算されて、赤色で示される
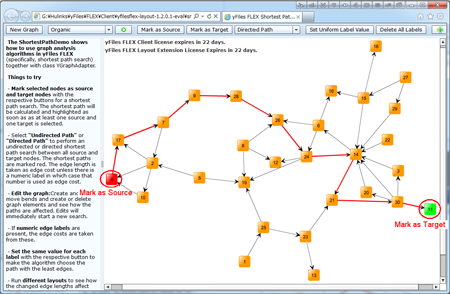
・"Undirected Path" をクリックして、"Directed Path" に変更する

--> 矢印 (→) の方向に制約されるので、最短経路が再計算される。各エッジの Weight を1と仮定すると、"Undirected Path" の経路の合計は 7 ですが、"Directed Path" の時は 10 となる。