"スタンドアロン・WEB アプリ" をコマンド・ラインでコンパイル/実行する
【概要】
有償の Flash Builder を用いないで、無償の Flash SDK (または、Flash
Develop) を用いて、コマンド・ラインで、WEB アプリをコンパイルして、実行する手順を紹介します。
1) コンパイルの準備
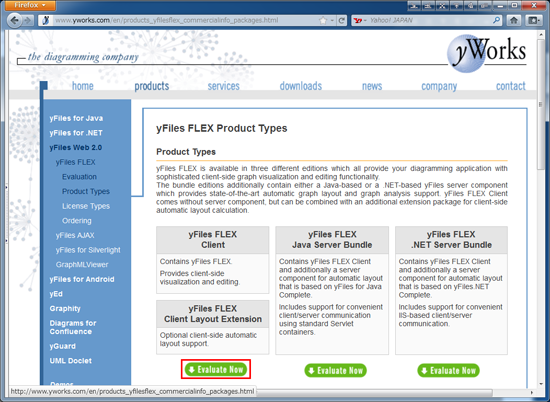
- 以下のWEB-サイトから評価版 (30日) をダウンロードできます。
≪yFiles FLEX /Clientモジュール≫
ダウンロードされるモジュール
yfilesflex-layout-1.2.0.1-eval.zip ... 28.5 MB

- yfilesflex-layout-1.2.0.1-eval.zip を展開して下さい。
yfilesflex-layout-1.2.0.1-eval と言うフォルダーが生成されます。
以下の説明では、このフォルダーを <yFiles-FLEX> と記述します。
- 以下のフォルダーがあります。
4つのクライアント用モジュールが格納されています。
<yFiles-FLEX>\src-demo\air-layout-flex3 ... AIR アプリ用
<yFiles-FLEX>\src-demo\air-layout-flex4 ... AIR アプリ用
<yFiles-FLEX>\src-demo\client-layout-flex3 ... WEB アプリ用
<yFiles-FLEX>\src-demo\client-layout-flex4 ... WEB アプリ用 ※ 今回使用する
2) Flashライブラリーと 関連する ライセンス をコピーする
- "<yFiles-FLEX>\lib" フォルダーに以下の Flash ライブラリーをコピーする
Client\yfilesflex-1.6.0.1-eval\lib\client\yfiles-flex-Flex4.swc
- "<yFiles-FLEX>" フォルダーに以下のライセンスをコピーする
Client\yfilesflex-1.6.0.1-eval\license.xml
※ "Client\yfilesflex-1.6.0.1-eval" は、【4.2. "Clientモジュール /WEB
アプリ" の動作確認】で使用された yfilesflex-1.6.0.1-eval.zip を展開したフォルダーを示します
3) 特定のアプリをコンパイルする
4) 全てのサンプル・アプリをコンパイルする
5) 特定のアプリを起動する
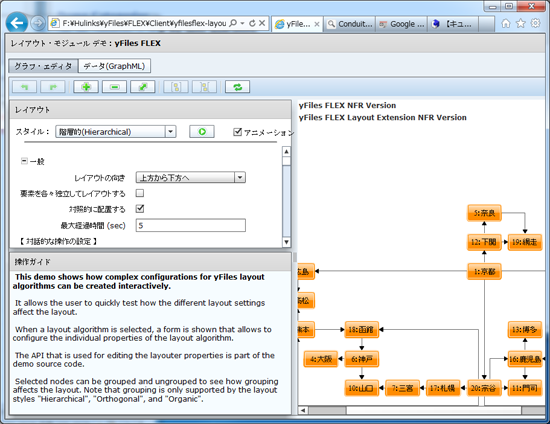
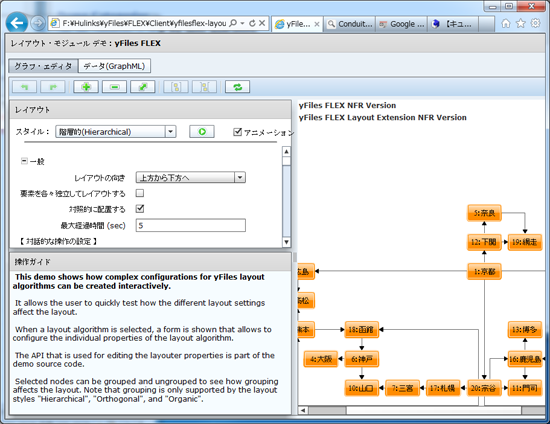
- "<yFiles-FLEX>\bin\client\" フォルダにある LayoutModuleDemo.html を
WEB-ブラウザ(Internet Explorer や Firefox) に、ドラッグ&ドロップする
--> 図に示すように WEB-アプリが起動する

6) カテゴリーを指定して、アプリを起動する
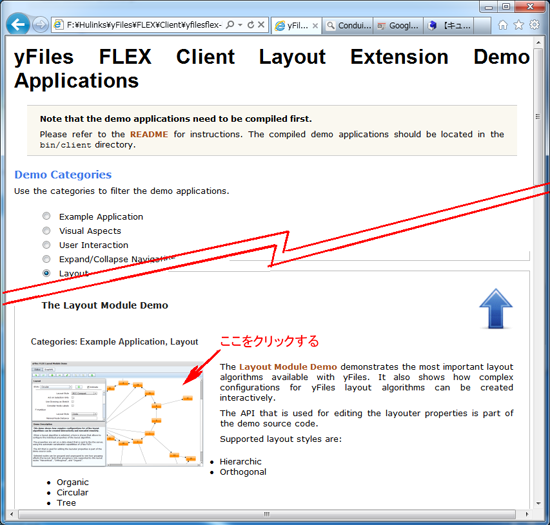
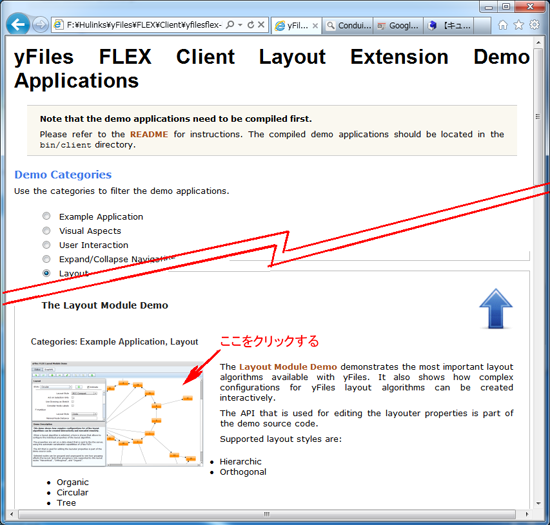
- "<yFiles-FLEX>" フォルダにある demos.html を WEB-ブラウザ (Internet
Explorer や Firefox) に、ドラッグ&ドロップする
--> 図に示すようなカテゴリー・リストが現れる
・"Layout" を選び、ページをスクロール・アップして、下の方へ移動する
・"The Layout Module Demo" が現れたら、その画像をクリックする
--> LayoutModuleDemo のWEB-アプリが起動する

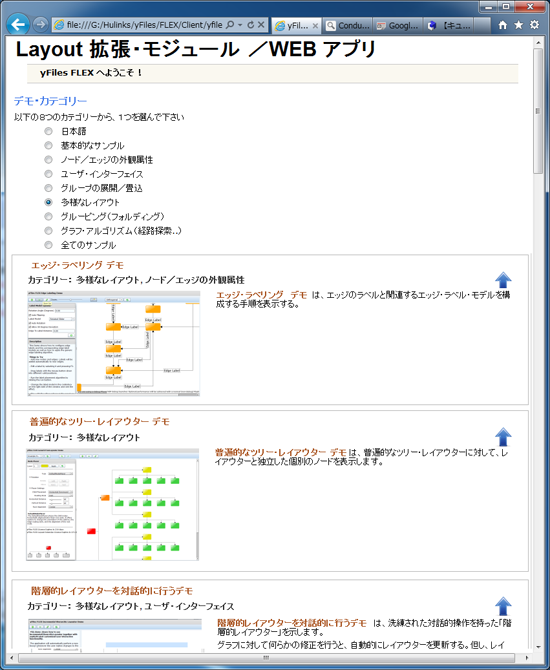
7) カテゴリー・メニューを日本語化する
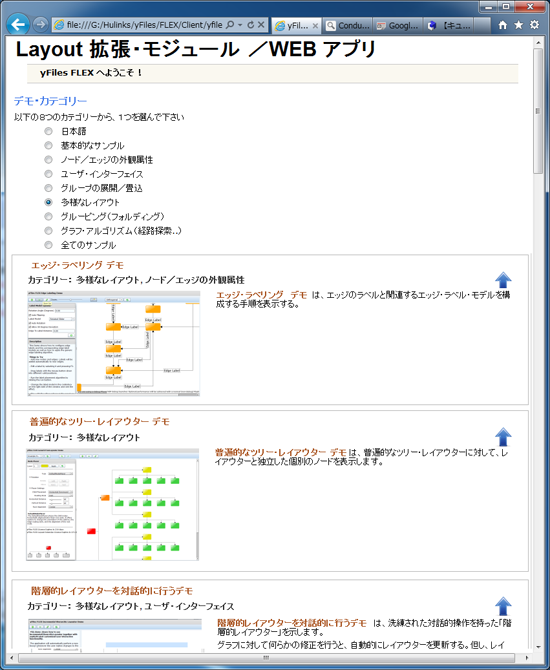
- "<yFiles-FLEX>" フォルダに以下の HTML ファイルをコピーする
demosJP.html
- "<yFiles-FLEX>" フォルダにある demosJP.html を WEB-ブラウザ (Internet
Explorer や Firefox) に、ドラッグ&ドロップする
--> 図に示すようなカテゴリー・リストが現れる

※ 但し、カテゴリーの1番目にある「日本語」は、以下の WEB-ページに記述があるように、該当するアプリを日本語化した時に有効となります。
●"yFiles FLEX Client / AIR アプリ" の日本語化