yFiles FLEX のセットアップとサンプルの動作 (1)
Stand Alone デモ:最も手軽な手順
【概要】
yFiles FLEX は FLEX(Flash) で動作するライブラリーを提供し、WEB-ブラウザ上で動作するアプリケーションを開発できます。
以下に、 yFiles FLEX 本体と、そのサンプルをインストールする手順を紹介します。
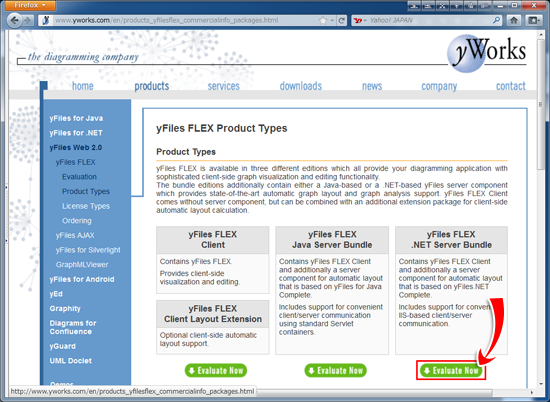
1) 評価版 (30日) のダウンロード
2) "yFiles FLEX" (.NET Server Bundle) の内容を見る
- yfilesflex-1.6-.NET-server-3.4-eval.zip を展開して下さい。
yfilesflex-1.6-.NET-server-3.4-eval というフォルダーが生成されます。
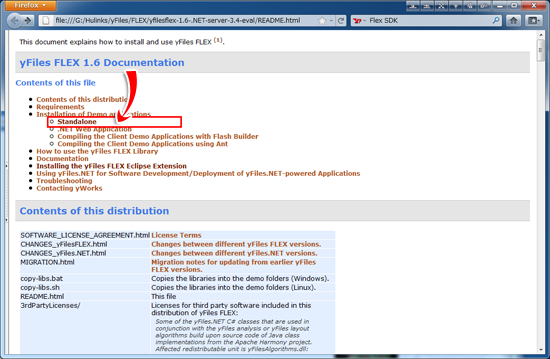
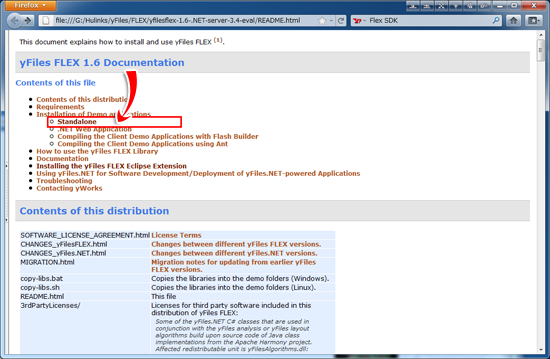
そのフォルダーにある「README.html」をWEB-ブラウザ (IE:Internet Explorer など) にドラッグ&ドロップして下さい。
図のように「yFiles FLEX 1.6 Documentation」の見出しと関連する説明ページのタイトル (及びハイパーリンク) の一覧が表示されます。
--> 「Standalone」をクリックして下さい。

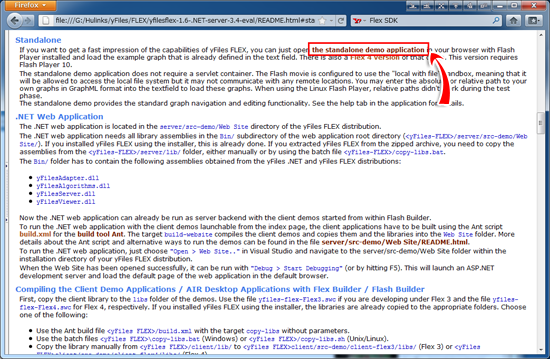
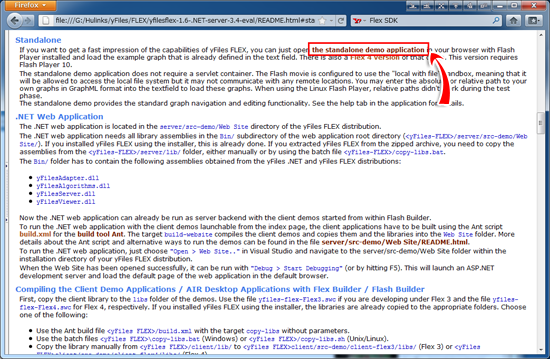
--> 「Standalone」の説明が表示されるので「the standalone demoapplication」をクリックして下さい。

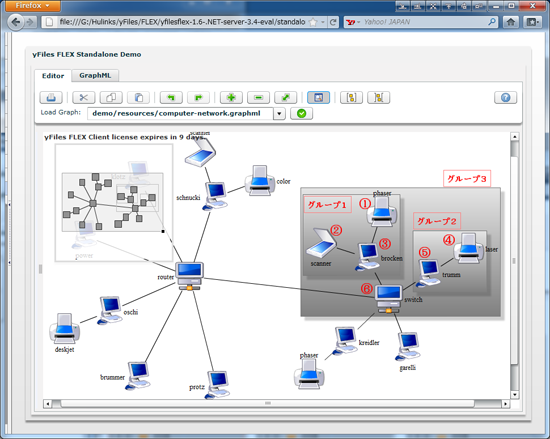
--> "Stand Alone デモ" の画面が表示されます。
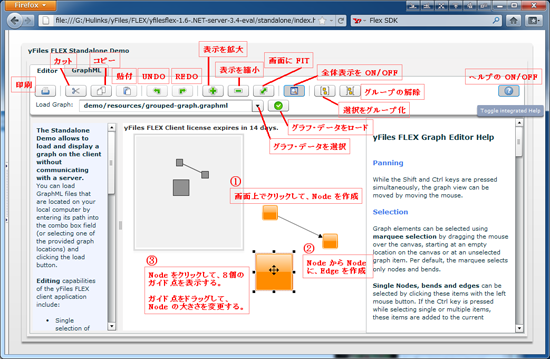
3) "Stand Alone デモ" の操作
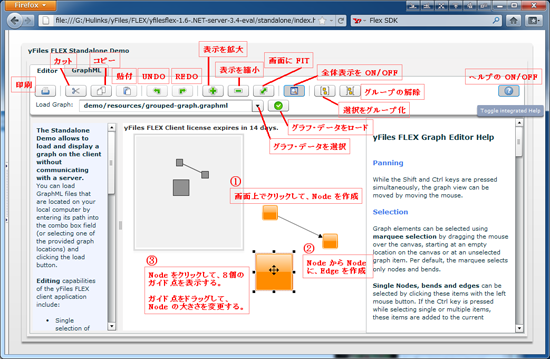
- "Stand Alone デモ" の画面には上部に「ツール・バー」があり、13個のボタンがあります。

左から順に、以下の機能を持っています。
1: 印刷
2: カット ... 選択された要素を切り取ります。
3: コピー ... 選択された要素をクリップボードにコピーします。
4: 貼付 ... クリップボードの内容を画面に貼り付けます。
5: UNDO ... 操作を取り消します。
6: REDO ... 取消した操作を、再実行します。
7: 表示を拡大 ... ズームインします。
8: 表示を縮小 ... ズームアウトします。
9: 画面にFIT ... 画面サイズに合わせて表示します。
10: 全体表示をON/OFF ... 全体表示用の小ウィンドウを ON/OFFします。
11: 選択をグループ化 ... 選択された要素をグループ化します。
12: グループの解除 ... グループ化された要素のグループ化を解除します。
13: ヘルプのON/OFF ... ヘルプ表示を ON/OFFします。
- 「ツール・バー」の下に「Load Graph」用の2つのボタンがあります。
1: グラフ・データを選択 ... 一覧からデータを選択します。
2: グラフ・データをロード ... 選択されたデータをロードします。
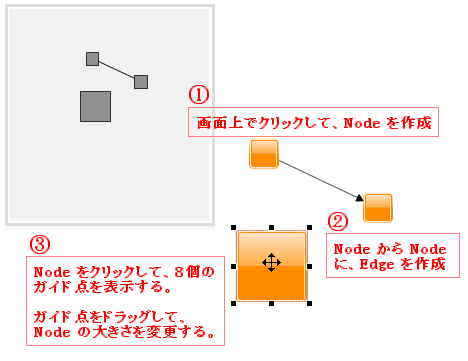
- 画面上では、マウス・ボタンにより次の操作を行えます。
1: 画面上でクリックして、Node を作成できます。
2: Node から Node に、Edge を作成できます。
3: Node をクリックして、8個のガイド点を表示できます。
ガイド点をドラッグして、Node の大きさを変更できます。
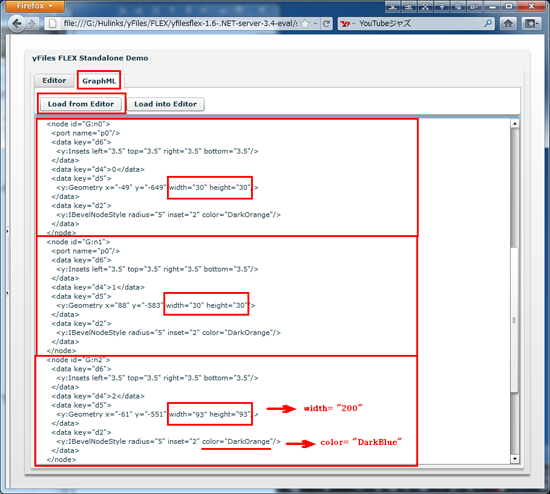
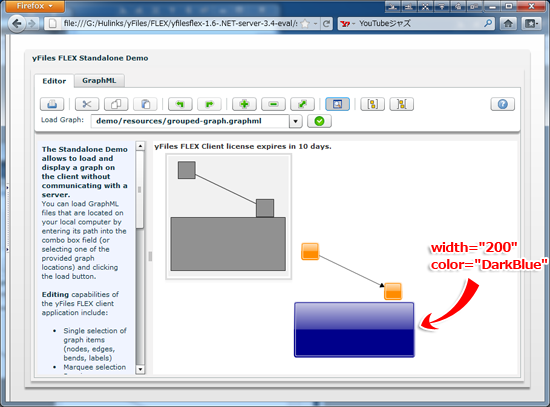
4) グラフ・データの書式を編集する
5) 種々のグラフ・データをロードして表示する
- 以下のような6つのグラフが用意されています。
1: demo/resources/grouped-graph.graphml
2: demo/resources/computer-network.graphml
3: demo/resources/family-tree.graphml
4: demo/resources/hierarchy.graphml
5: demo/resources/social-network.graphml
6: demo/resources/styles.graphml
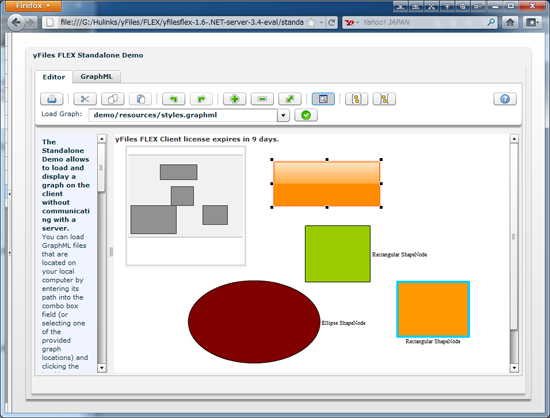
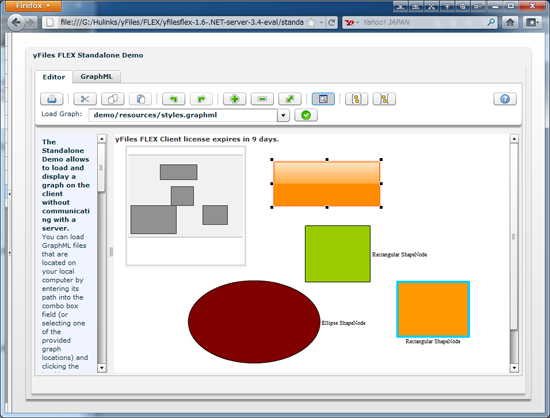
- 一例として、"ツール・バー" の "グラフ・データを選択" をクリックして一覧から demo/resources/styles.graphml を選択し、"グラフ・データをロード" をクリックします。
グラフ・データがロードされ、ノードの種々のスタイルを確認できます。

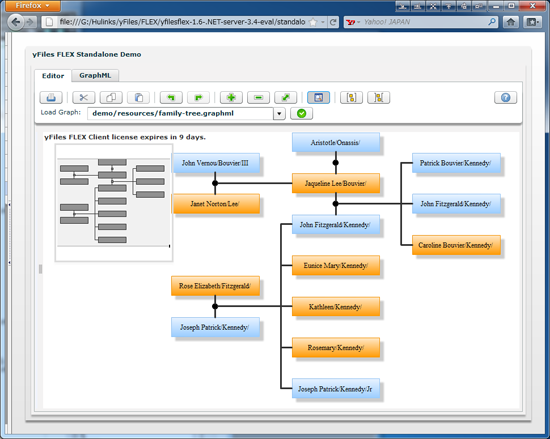
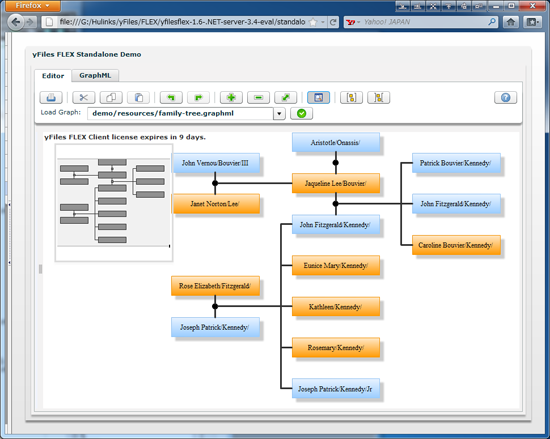
- 同様にして、demo/resources/family-tree.graphml をロードすると、ある家族の「家系図」が表示されます。

6) グループ・ノードを編集する
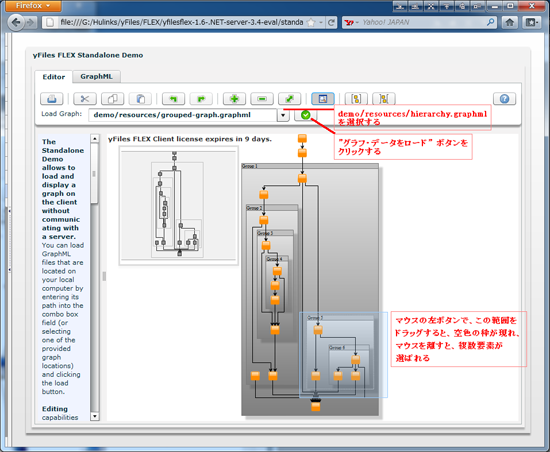
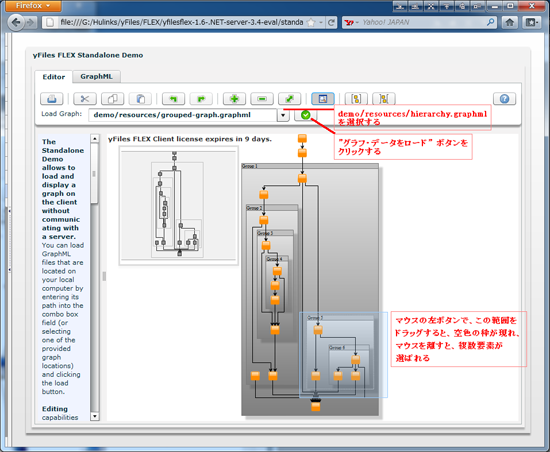
- "demo/resources/hierarchy.graphml" をロードします。
- マウスをドラッグして、右下の5個のノードを選択します。

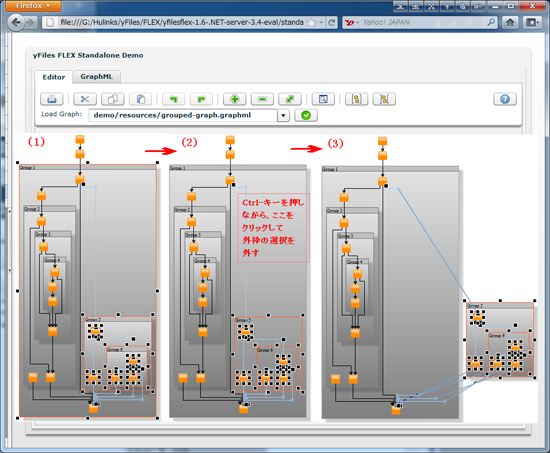
-->
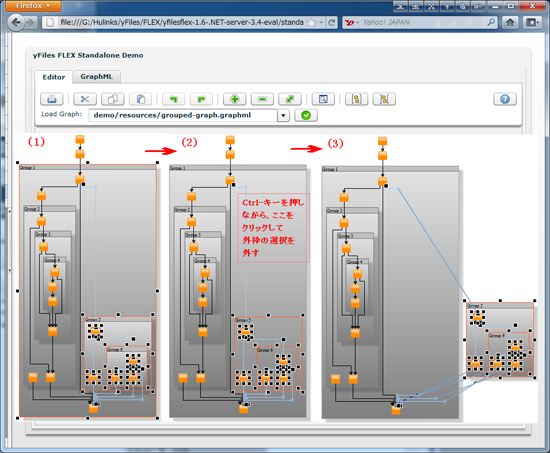
(1) 5個のノードと外枠が選択されます。
(2) ・"グループの解除" ボタンを押します。
・外枠の選択を外します。
(3) 5個のノードを外枠の外に移動します。

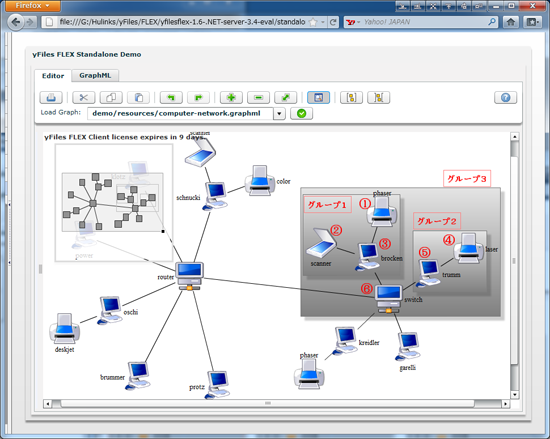
- "demo/resources/computer-network.graphml" をロードします。
- Node-1, 2, 3 を選択し、"グループ化" ボタンを押します。 --> "グループ1" を作成
- Node-4, 5 を選択し、"グループ化" ボタンを押します。 --> "グループ2" を作成
- "グループ1", "グループ2", Node-6 を選択し、"グループ化" ボタンを押します。 -->"グループ3" を作成
このようにして、階層を持ったグループを作成できます。