yFiles Ajax サンプルのカスタマイズ手順
【概要】
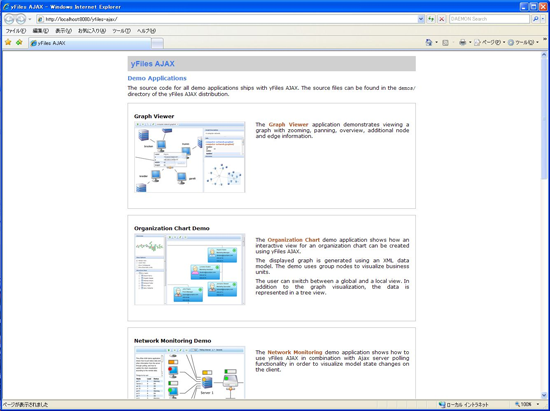
yFiles Ajax に付属しているサンプルの1つを取り上げて、カスタマイズする手順を紹介します。他のサンプルについても、同様な手順の適用が可能です。
1) yFiles Ajax におけるファイルの種類と役割
- *.html
- アプリケーションの GUI メニューなどの外観を定義します。
- JavaScript と Java クラス・ファイルを結合して、メニューに対応する機能を定義します。
- *.xml
- アプリケーションの構成を定義します。
- グラフ・データなどを定義します。
- *.java
- メニューに対応する詳細機能を生成します。コンパイルされたクラス・ファイルが
Servlet として、JavaScript と連携して動作します。
- *.js
- JavaScript ファイル。HTML と連携して、ユーザ・インターフェイスの補助的な機能を定義します。
2) 今回のカスタマイズは次の5箇所です
- メニューの日本語化
- グラフ・データの日本語化
- ヘルプの日本語化
- ノード選択機能のカスタマイズ
- 新機能の追加
以下に、各カスタマイズ項目について説明します。
3) 「メニューの日本語化」
- 全体メニューの日本語化 .... OrgChart.html
各ペイン・ウィンドウのタイトル (全体ビュー、ビュー・オプションなど)
- 【ビュー・オプション】の日本語化 .... ViewOptions.html
- 【属性ビュー】の日本語化 .... PropertiesView.html
- 【構成ビュー】の日本語化
ここは、グラフ・データの一部が表示されているので、グラフ・データを日本語化すると、【構成ビュー】の内容は自動的に日本語化されます。
4) 「グラフ・データの日本語化」
.... orgchartmodel.xml, web.xml, UTF8Filter.java
- orgchartmodel.xml の該当箇所を日本語化します。単にグラフ・データを日本語化しただけでは文字化けするため、XML データを読込む時に "UTF-8 フィルター" を通すコードを追加します。
- また、"UTF-8 フィルター" (UTF8Filter.java) が正しく機能するために
web.xml にフィルター用の定義を追加します。
5) 「ヘルプの日本語化」
.... orgcharthelp.html
- 上記の "3), 4), 5)" に共通ですが、日本語にする時は「UTF-8」に対応したエディターで編集を行って下さい。保存は、「UTF-8 BOM 無し」のオプションにて行って下さい。
6) 「ノード選択機能のカスタマイズ」
.... OrgChart.java
- 全体ビューで選択し、局所表示に切り替えると、選択されたノードの属性を少し他のノードと区別するようにしています。
・横幅を左右に +15 ピクセル増やします。
・ノードの外形線を赤色にします。
該当ノードが非選択になった時に、元の属性に戻すコードは追加していません。
7) 「新機能の追加」
.... PropertiesView.js, OrgChart.html
次の2つの機能を追加しています。
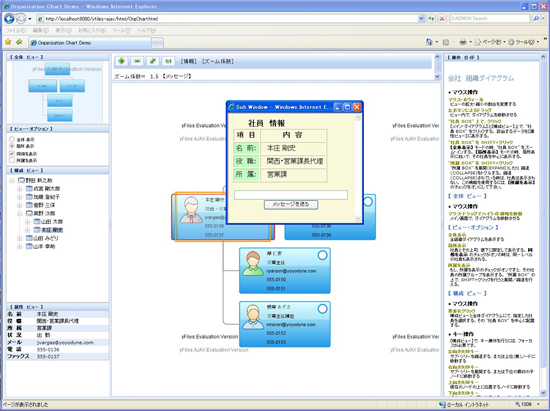
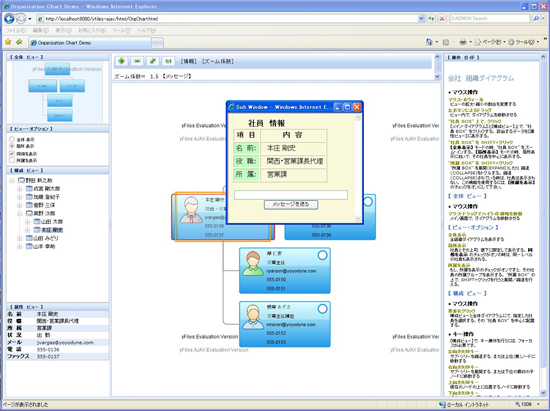
- 選択されているノード情報を、ポップアップ・ダイアログに表示します。
画面上部のツール・バーの右側にある、【情報】というラベルのボタンを押すと図のように詳細情報のダイアログがポップアップします。

- OrgChart.html と PropertiesView.js に JavaScript のコードを追加しています。
PropertiesView.js で取得したデータを、JavaScript の配列変数を介して OrgChart.html に送り、Alert 文で表示しています。
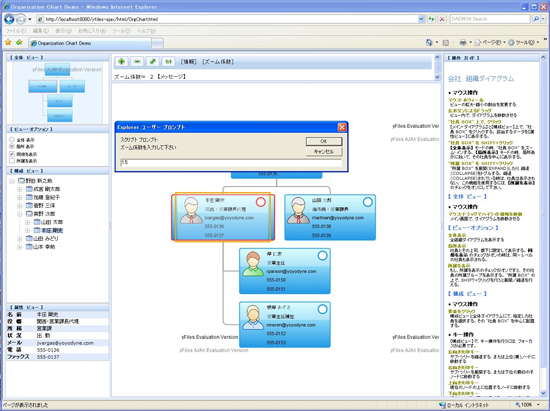
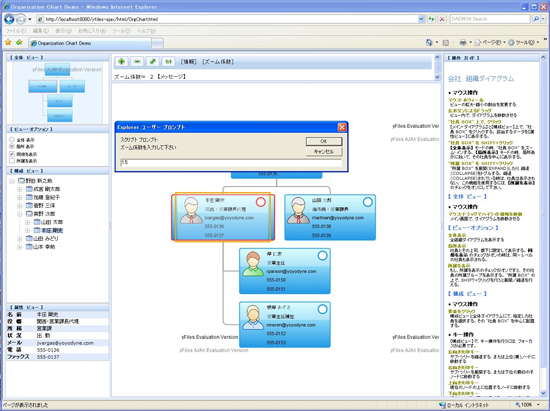
- ズーム係数を任意の値に設定します。
画面上部のツール・バーの右側にある、【ズーム係数】というラベルのボタンを押すと図のように入力ダイアログがポップアップします。
例えば、"1.5" と入力すると、ズーム係数を 1.5 にセットします。
細かくズームしたい時に有効な機能です。

- JavaScript の Inputダイアログで得た情報を、呼び出し元の HTML文に返して、InnerHTML 機能で、HTML文を修飾しています。