Voxler: ビットマップ画像の位置決め
Voxler は、オブジェクトを 3次元的に表示したいとき、大変便利なツールです。ビットマップ画像がある場合、XY 平面上で位置決めするためには XY 軸の範囲を設定します。また垂直面に位置決めする場合は、画像を回転およびスライドさせるために Transform モジュールを使用します。
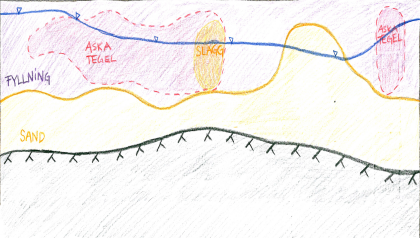
Kristianstad Sweden にある Tyréns AB 社の Voxler ユーザーが、観測点 255,000 の XYZC データ(csv 形式)と PNG 形式のビットマップ画像(断面図)による事例を公開しています。その例では、断面図を 3次元散布図のつぎの座標に配置しています。
| 左上隅: |
6213051,624099864,7850 0 |
| 右下隅: |
6211825,522100194,817 -7 |
|
画像の位置決めをわかりやすくするため、四隅の目印用データを追加します。散布図の塗り色と区別するために、C 値には大きく離れた値を割り当てました。
| X |
Y |
Z |
C |
| 99864.785 |
6213051.624 |
0 |
5000 |
| 99864.785 |
6213051.624 |
-7 |
5000 |
| 100194.817 |
6211825.522 |
-7 |
5000 |
| 100194.817 |
6211825.522 |
0 |
5000 |
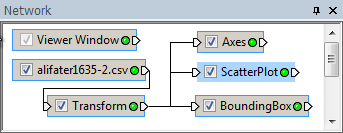
Voxler を起動し、File | Load Data メニューコマンドで csv データをインポートします。データモジュール上でマウスの右クリックをし、ScatterPlot モジュールに接続します。そのプロットをわかりやすくするため、さらに BoundingBox と Axes を接続しました。
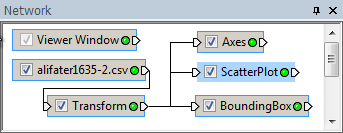
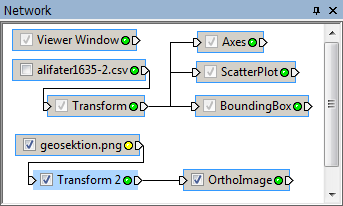
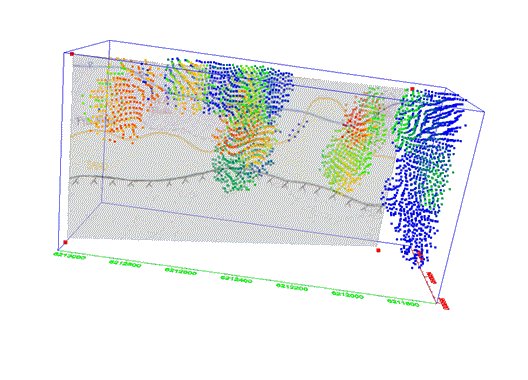
データファイルを読み込んで ScatterPlot、BoundingBox、Axes モジュールを接続します。 Z 軸のスケールを変更するために、Transform モジュールを間に入れています。
 |
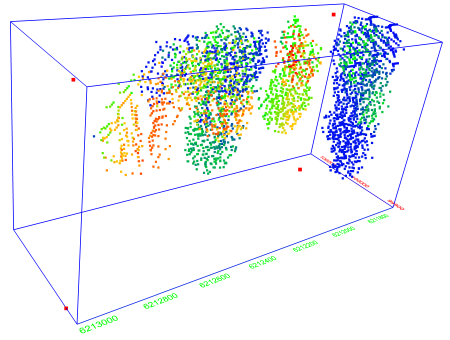
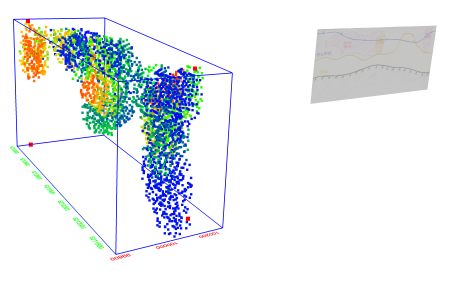
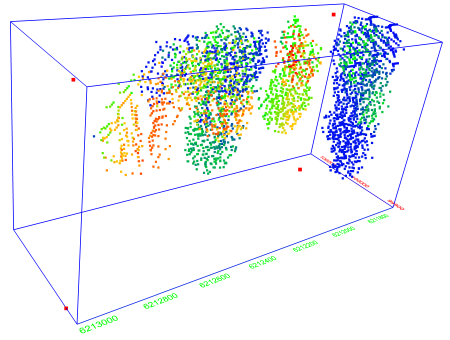
ScatterPlot モジュールによるプロット。
ビットマップ画像を配置する四隅を赤点で表示しました。
 |
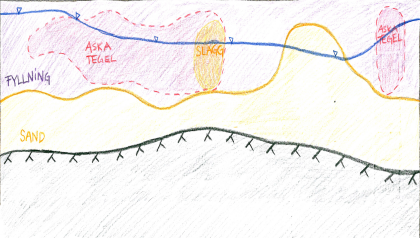
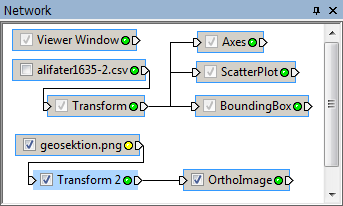
File | Load Data メニューコマンドを使用して、ビットマップ画像を読み込みます。データモジュール上で右クリックをし、ビットマップ画像を表示するために OrthoImage モジュールと接続します。
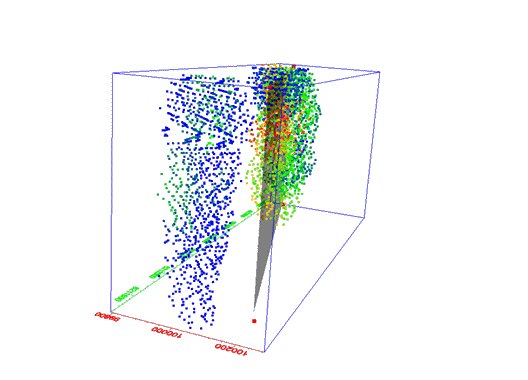
OrthoImage モジュールを接続してビットマップ画像を表示。
 |
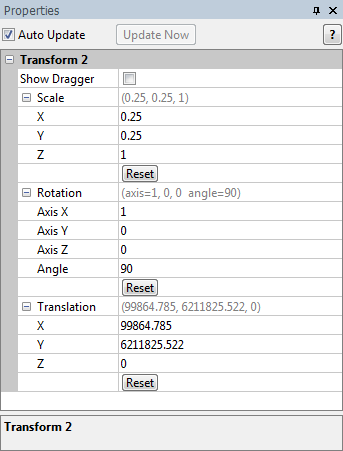
ScatterPlot の XYZ スケールと合わせるために、Transform モジュールをビットマップデータと OrthoImage モジュールの間に入れます。XY 座標の最小値に合わせて、X と Y の Translation プロパティを入力します。またビットマップ画像を垂直に立てるために、Rotation プロパティの Axis X を 1 に、Angle を 90 に設定し、X 軸を 90 度回転させます。これで、ScatterPlot モジュールのプロットと表示位置が並びました。
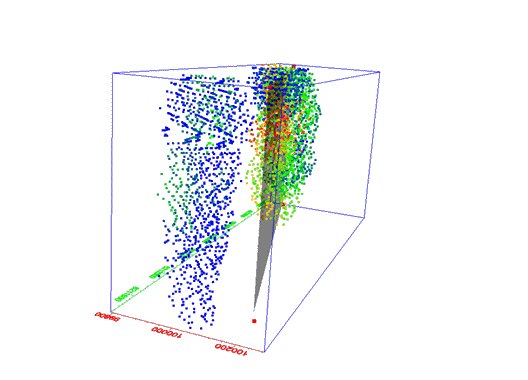
Transform モジュールをビットマップと OrthoImage モジュールの間に入れます。
 |
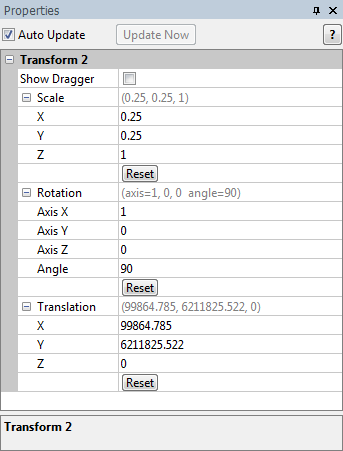
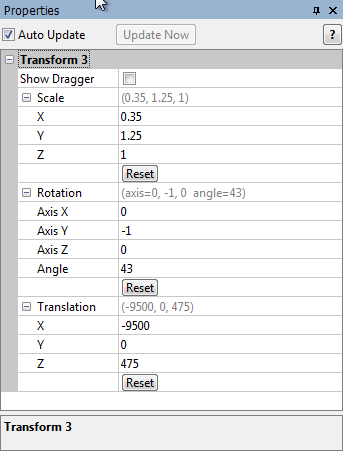
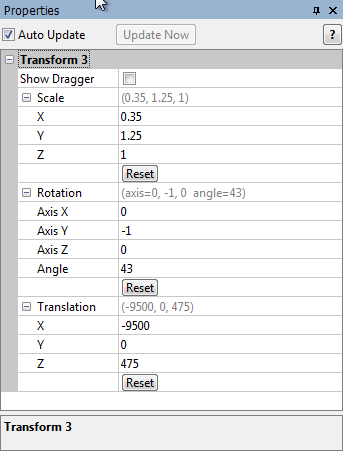
Transform モジュールの Scale、Rotation、Translation プロパティを設定します。
 |
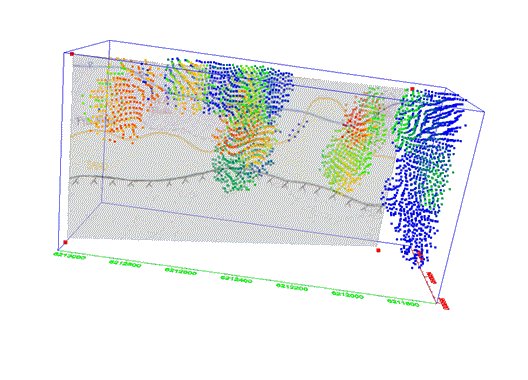
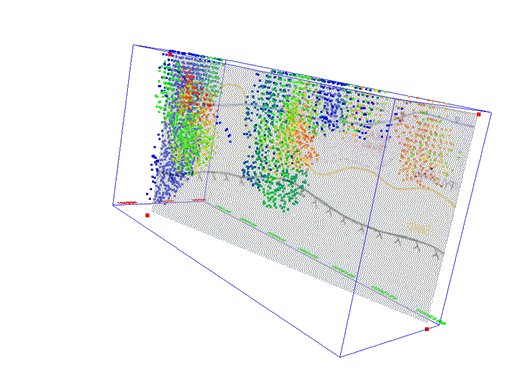
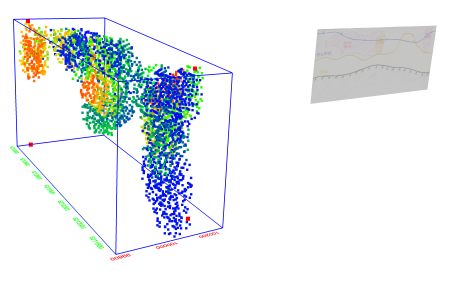
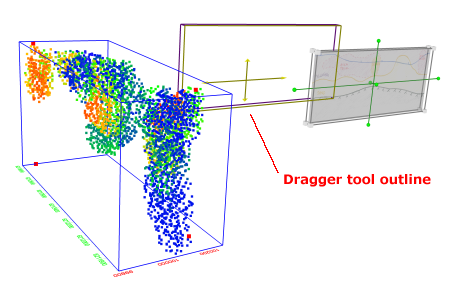
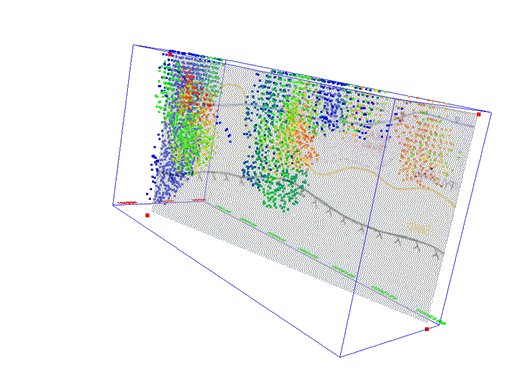
ビットマップ画像と ScatterPlot のプロットが並びました。
 |
ビットマップ画像を四隅の赤い目印に合わせるために、ビットマップ画像の移動量を計算して入力するよりも、Transform モジュールの Dragger ツールを使って、画像をドラッグして移動させる方が簡単です。Transform 2 モジュールの設定をいじらずに、位置を変えることができます。
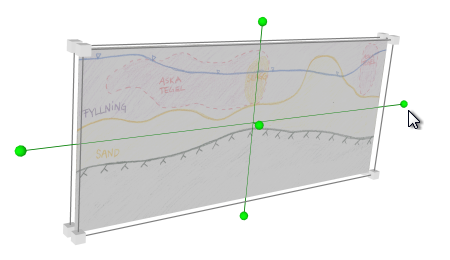
Show Dragge チェックボックスを ON にして、Dragger ツールを使えるようにして下さい。OrthoImage モジュールのプロットをマウスクリック&ドラッグして位置を変更します。 値の大きな UTM 座標を使っている場合は、OpenGL が単精度型データを使用しているため、ドラッグの動きがややぎこちなくなるかもしれません。
ビットマップ画像と ScatterPlot のプロットが並びました。
 |
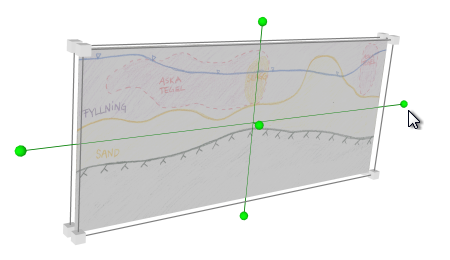
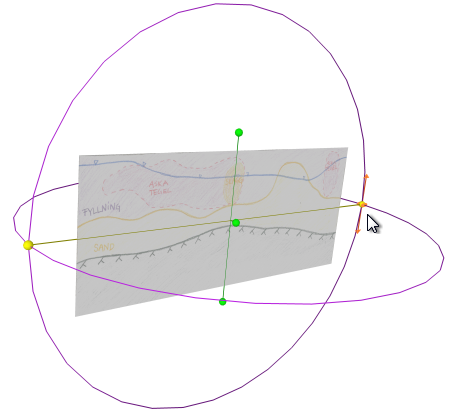
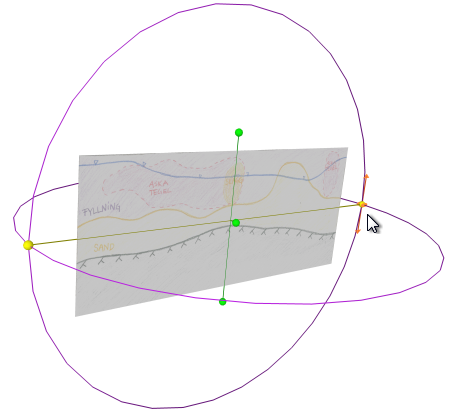
OrthoImage のプロットを ScatterPlot の近くにもってきたら、 Dragger ツールに表示されている緑色のボックスを使って角度を変更します。Dragger ツールは、XY と XZ 平面の円を表示します。この円に沿ってマウスポインタを動かすと、角度が変えられます。変更できる方向は、オレンジの矢印が示しています。
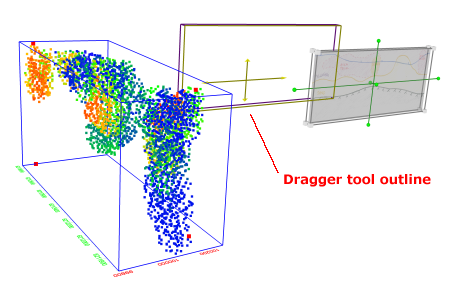
Dragge ツールの緑色のボックスをクリックし、回転を行います。
 |
Dragger ツールは回転方向を示すために、円と矢印を使用しています。
円に沿ってマウスをドラッグし、必要な角度の回転を実行します。
 |
さらに Transform モジュールの Properties ウィンドウを使って、精密な設定を行って下さい。
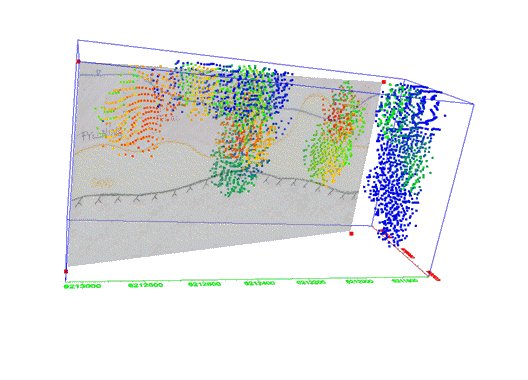
Transform モジュールの Properties ウィンドウで OrthoImage の位置を精密に設定します。
 |
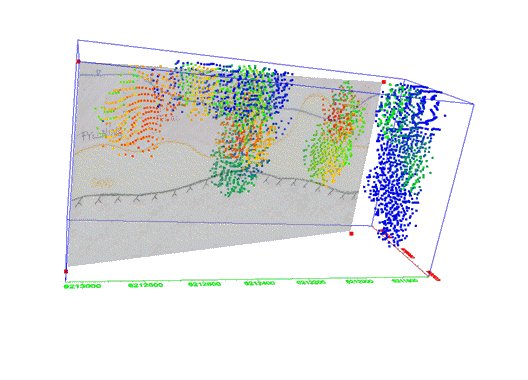
OrthoImage が四隅の赤い目印と一致しました。
 |