「Time Animation」機能で、時間マーカー線を利用する
- 対象:Tecplot 360 EX, Tecplot 2011 以降
【概要】
アニメーションが進行するにつれて、経過時間をテキストとして表示できるが、さらに、経過時間を、よりビジュアルに表現する手順を紹介します。
【必要なデータ】
以下の4つのファイルは、この TIPS の動作確認に必要なデータです。C:\work などの日本語名を含まない任意のフォルダーにコピーして下さい。
- TimeMarker.lay ... レイアウト・ファイル
- TimeMarker.plt ... データ・ファイル
- KeisokuTime.png ... 画像データ("計測時間=")
- Sec.png ... 画像データ("(秒)")
1) 「Time Animation」用データをロードする
- TimeMarker.lay を Tecplot 画面上にドラッグ&ドロップする
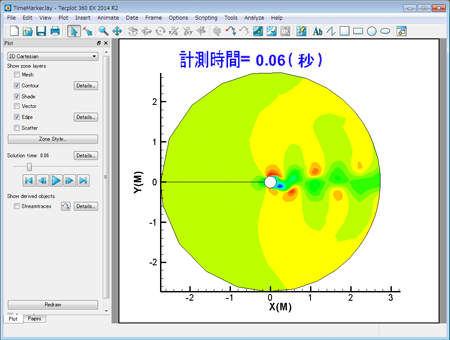
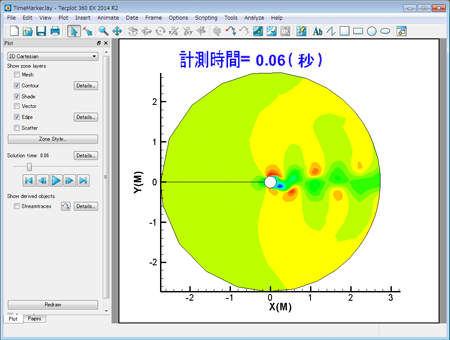
--> 図1 のような画面が現れる。
これは、13 ステップを持つ「Time Animation」用データです。
図1
 |
2) 特定点上の変数の値の変化を、XY-プロットとして表示する
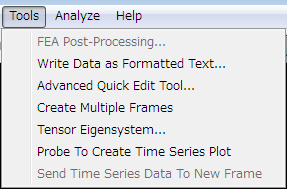
- メニューの "Tools ->Probe To Create Time Series Plot" を選ぶ

--> カーソル形状がクロス (十) になるので、任意の点をクリックする
| ※ コンター表示されている場所をクリックして下さい。コンター表示以外をクリックすると、エラーになります。 |
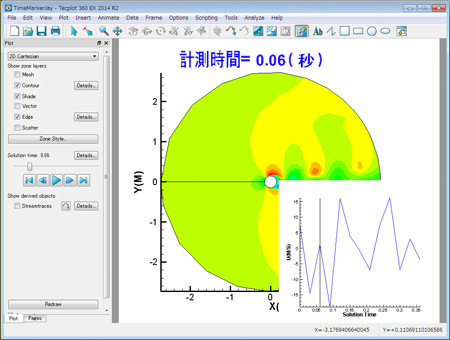
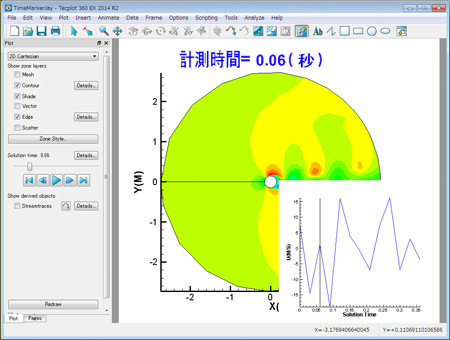
--> 図の右下ような XY-プロット が現れる。
図2
 |
3) 「Time Animation」のアニメーションを実行する
- メニューの "Animate-> Time.." を選ぶ
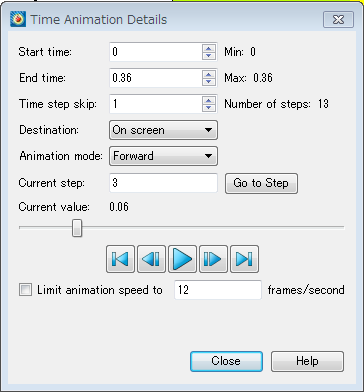
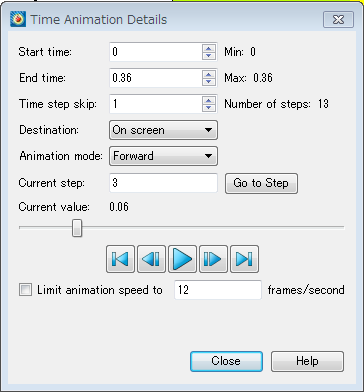
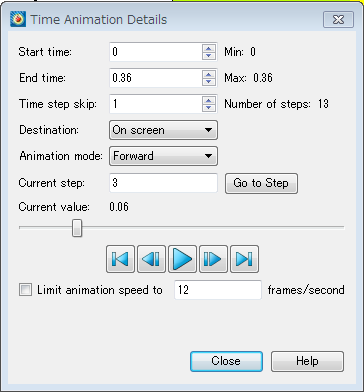
--> [Time Details] ダイアログが現れるので、再生ボタン(▲)をクリックすると、アニメーションが始まる。
図3
 |
この時、図2 の XY-プロット上の時間マーカー線
(TimeMarker)
がアニメーションと連動して、右方向に移動します。
【注意】
- [Time Details] ダイアログの下方には、次のチェック・ボックスがあります。
--------------------------------------
"Drop dialog during animation"
--------------------------------------
このチェックをオン(初期値)にすると、アニメーション中は、このダイアログが隠れます。
チェックをオフにすると、アニメーション中もダイアログが表示されます。
※ 文字が半分隠れて見え難い問題点は、既に開発元にて改善を検討中です。正しいダイアログは図3 を参照下さい。
図3
 |
|