チュートリアル 10:イラストレーションの作成
前のチュートリアルでは、Construct ウィンドウにはコンストラクトを、Gel ウィンドウにはゲルをというふうに、それぞれのウィンドウにひとつのファイルタイプを使って作業しました。しかし、クローニング・ストラテジーを計画する際、説明用テキストとともに多数の異なるコンストラクトとゲルを同一のドキュメント内に含めたいことがしばしばあります。Illustration ウィンドウは正にこのような目的のために用意された機能です。このチュートリアルでは、Illustration ウィンドウの基本的な使い方をご紹介いたします。
- GCK を起動して、tutorial files フォルダにある construct#5 という名称のファイルを開きます。これは、これからクローニングプロジェクトに使うベクターです。
- コンストラクトをクリックして、 Edit > Select All を選択したら、Edit > Copy を選択してコンストラクト全体をクリップボードにコピーします。
- File > New… を選択して、Illustration ラジオボタン (図 2.49 のダイアログを参照) をクリックして新規イラストレーションウィンドウを作成します。新規ウィンドウに "cloning project" と名前を付けて OK ボタンをクリックします。新規イラストレーションが作成されます。
- 新規ウィンドウでは、貼り付ける場所の目安となるウィンドウの左上隅を示すカーソルが点滅しているのを確認できるはずです。ウィンドウの上から 3cm および左から 3cm 付近をマウスでクリックして、Edit > Paste を選択します。イラストレーションウィンドウに construct#5 の内容が貼り付けられます。この時点でウィンドウの大きさを広くして、どのような状態で貼り付けられたかを確認することができます。
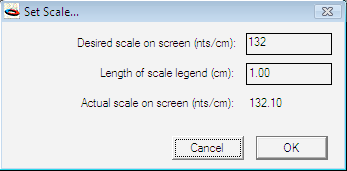
- 貼り付けたコンストラクトにはその四隅に、ウィンドウ内をドラッグしてサイズ調整できることをあらわす8つのハンドル (黒く塗りつぶされた小さな正方形) が付いている点に注目してください。また、メニューバーに Illustration メニューが表示されていることにも注意してください。これは現在のアクティブウィンドウがイラストレーションウィンドウになっているからです。Illustration > Set Construct Scale… を選択し、図 2.52 に示すダイアログに 300 と入力します。OK ボタンをクリックします。イラストレーションウィンドウの Set Scale オプションは、任意のイラストレーションにあるコンストラクトのすべてを、指定したスケール通りに厳密に定義することができます。この操作を実行すると、コンストラクト表示がやや醜くなります。コンストラクトに比べてタイトルが大きすぎで、また、中央のオレンジ色の領域の矢印の矢と線が太すぎます。これらを修正する必要があります。
図 2.52:コンストラクトのスケール設定
 |
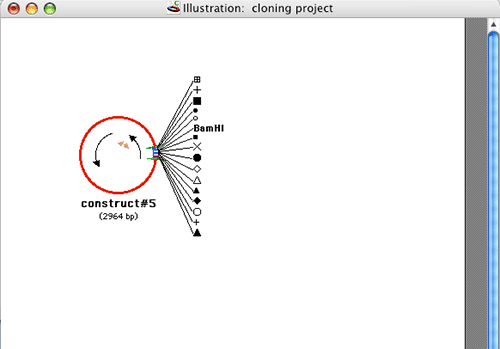
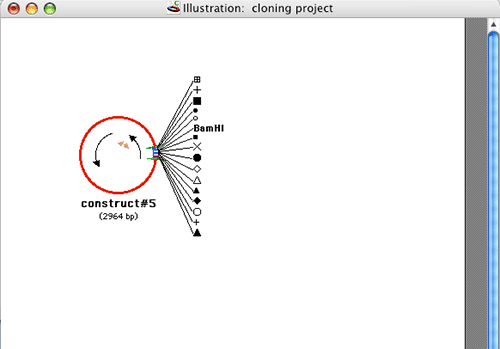
- イラストレーションウィンドウのもっともパワフルな機能のひとつは、オブジェクトをその固有のウィンドウにあるかのように編集できることです。編集できるようにするには、construct#5 をダブルクリックするだけです。これを、オブジェクトをターゲットにする、すなわち、オブジェクトのターゲット化と呼びます。construct#5 をターゲットにします。メニューバーの Illustration の隣に Construct メニューが表示される点に注目してください。コンストラクトのタイトルをクリックし、環状コンストラクトの下にドラッグします。オレンジ色の領域のラインの太さと矢印の矢の大きさを Format > Lines > メニューを使って調整します。領域名が表示されている場合は、Format > Regions > Hide Region Names を使ってそれらを非表示にします。作業の結果、図 2.53 のようになっているはずです。
図 2.53:
Illustration#1
 |
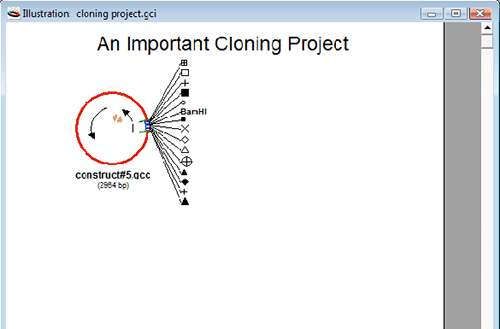
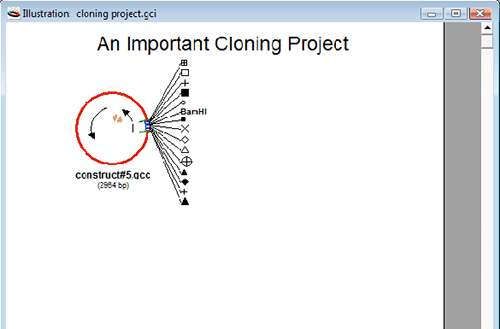
- 次に、イラストレーションにタイトルを追加することにしましょう。イラストレーションウィンドウの左下にある T アイコンをクリックして、テキストツールを利用できるようにします。イラストレーションウィンドウの左上隅付近をマウスでクリックします。挿入ポイントが点滅するのを確認できるはずです。何らかの文字を入力するまえに、フォントとフォントサイズを設定する必要があります。Format メニューを使用して、フォントに Arial を、フォントサイズに 24 を設定します。設定が終わったら、 “An Important Cloning Project” と入力します。テキストの見た目はここでは気にしないでください。次のステップでこれを修正することにします。
- コンストラクトに大きな文字のテキストが上書きされています。これを修正するには、いま作成したテキストオブジェクトのサイズを調整する必要があります。現在、 (ターゲットになっている) テキストオブジェクト内のテキストを編集していますが、リサイズしたいのはテキストオブジェクト全体です。これは、 (先ほど実行したのと同じ) コンストラクトを編集モードにし、コンストラクトのサイズを編集するのと同じ要領です。実際に行う作業は、イラストレーションウィンドウの空白エリアをクリックしてテキストオブジェクトの選択状態を解除したら、テキストオブジェクトを1回クリックして選択状態にします。これにより、テキストオブジェクトの四隅には8つのハンドルが表示されるはずです。右上のハンドルを使ってテキストオブジェクトの右端をウィンドウの右端までドラッグします。最終的には、図 2.54 のようになります。
図 2.54:
Illustration#2
 |
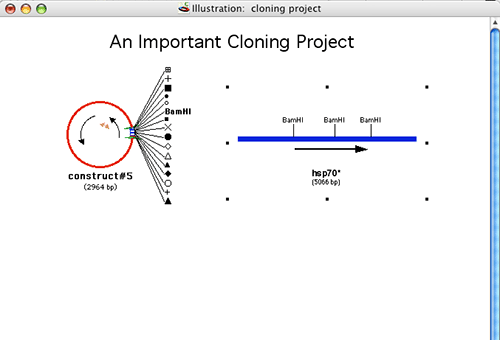
- tutorial files フォルダにある hsp70 ファイルを開きます。チュートリアル2:Marking Sites で行ったのとと同じ要領で、BamHI 部位のすべてをマークします (3つの部位になるはずです)。
- hsp70 DNA を1回クリックして、キーボードで command-A/ctrl-A を押して (または、Edit > Select All を選択します)、コンストラクト全体を選択状態にします。このコンストラクトを command-C/ctrl-C を押して (又は Edit > Copy を選択して)、クリップボードにコピーします。
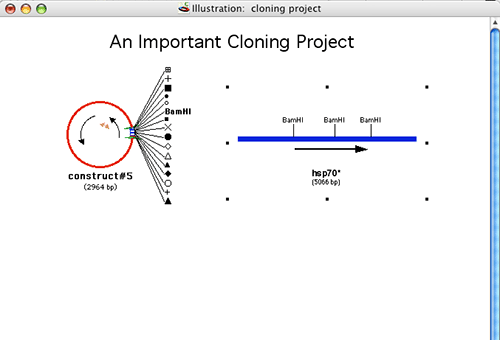
- イラストレーションウィンドウをクリックするか、Window メニューを使って前面に表示させます。construct#5 の右側をマウスでクリックして、貼り付けを実行します (Edit > Paste)。このコンストラクトは、このページに収めるには大きすぎますので、Illustration > Set Construct Scale… を選択して、そのスケールを 800 nts/cm に指定します。結果は図 2.55 のようになっているはずです。
図 2.55:
Illustration#3
 |
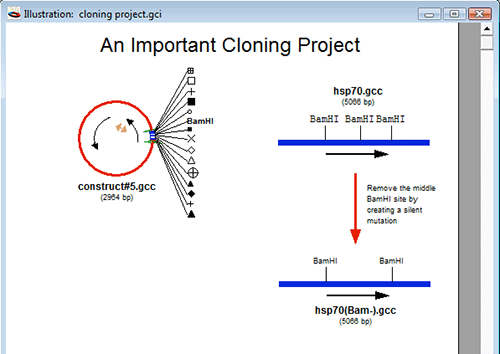
- 次に、hsp70(Bam-) という名称のファイルを開きます。コンストラクト全体を選択してコピーしたら、イラストレーションウィンドウの hsp70 コンストラクトの下にこれを貼り付けます。前のステップで実行したのと同じ要領で、このコンストラクトのスケールを 800 nts/cm に設定します。
- イラストレーション内に hsp70 から hsp70(Bam-) で得られた内容を示そうと思います。これを行うには、2つのコンストラクトの間に何らかの説明文を入力する必要があります。このテキストの余白を作成するために、まずはじめに hsp70 コンストラクトのタイトルをそのコンストラクトの上部に移動させる必要があります (図 2.56 を参考にしてください)。hsp70 コンストラクトをダブルクリックしてターゲットにしたら、そのコンストラクトのタイトルを DNA の上部に移動します。
- 次に、このプロシージャの説明文を入力するためにウィンドウ右下にある T ツールをクリックします。2つの線状コンストラクトの間をクリックして、Format メニューを使ってフォントを Arial に、サイズを 9 ポイントに設定します。hsp70 の編集に使用したステップの説明文を入力します。
図 2.56:
Illustration#4
 |
- イラストレーションウィンドウの左下にある矢印ツールをクリックして、図 2.56 に示すような上から下に垂直の矢印を引きます。
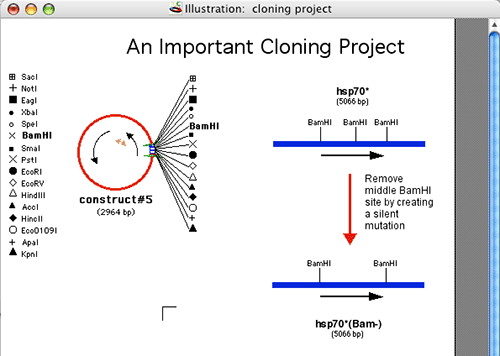
- 次に、construct#5 にあるサイトマーカーシンボルの凡例を作成する必要があります。construct#5 をダブルクリックして、ターゲットに指定します。次に、サイトマーカーのいずれかひとつをクリックしたあと、キーボードの command-A/ctrl-A を押して (Edit > Select All) すべてを選択状態にします。シフトキーを押しながら BamHI マーカーをクリックしてそれだけを選択解除します。キーボードから command-C/ctrl-C ( Edit > Copy ) を選び、全ての部位をクリップボードにコピーします。
- イラストレーションウィンドウの construct#5 の下をクリックして、サイトマーカーをウィンドウにペーストします ( command-V/ctrl-V )。作成した凡例を図 2.57 のように construct#5 の左側にドラッグします。
図 2.57:
Illustration#5
 |
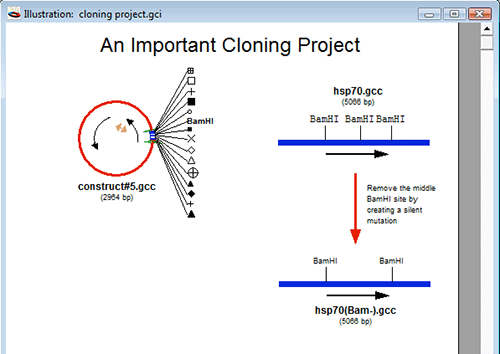
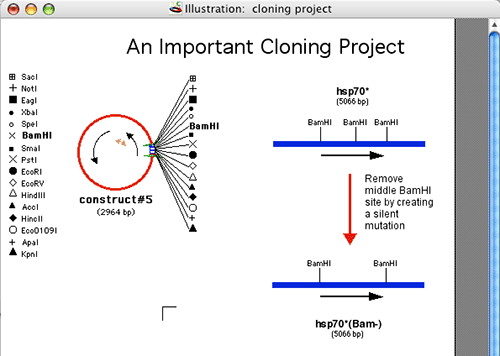
- このプロジェクトを完成させるにはまだまだ多くのステップがありますが、イラストレーションウィンドウについてはここまででよく理解されたと思います。tutorial files フォルダにある cloning project ファイルを開き、完成したイラストレーションがどのようになるかを確認することができます。このファイルを隅々まで見回してそこで使われているその他の技をご確認ください。イラストレーションウィンドウにゲルレーンをコピー&ペーストし、その他の情報を同じウィンドウで補っている点にも注目してください。Sample Files フォルダにはこの他にも面白い事例が用意されています。
以上でこのチュートリアルは終了です。他の人が後でチュートリアルを実行するかもしれませんので、開いているファイルの内容は変更せずにすべて閉じてください。